Design faster. Align better. Deliver consistently.
Turn Figma into your superpower for creating apps that look stunning, align with clients and developers, and stay on-brand with ease.

Are you struggling to create consistent designs?
Spending hours recreating components in Figma?
Finding it hard to align with developers or clients?
Unsure how your design will look with a custom theme?
You’re not alone. We know these frustrations, and we’re here to help.
We streamline your workflow by bringing design, development and your
customers into perfect harmony.

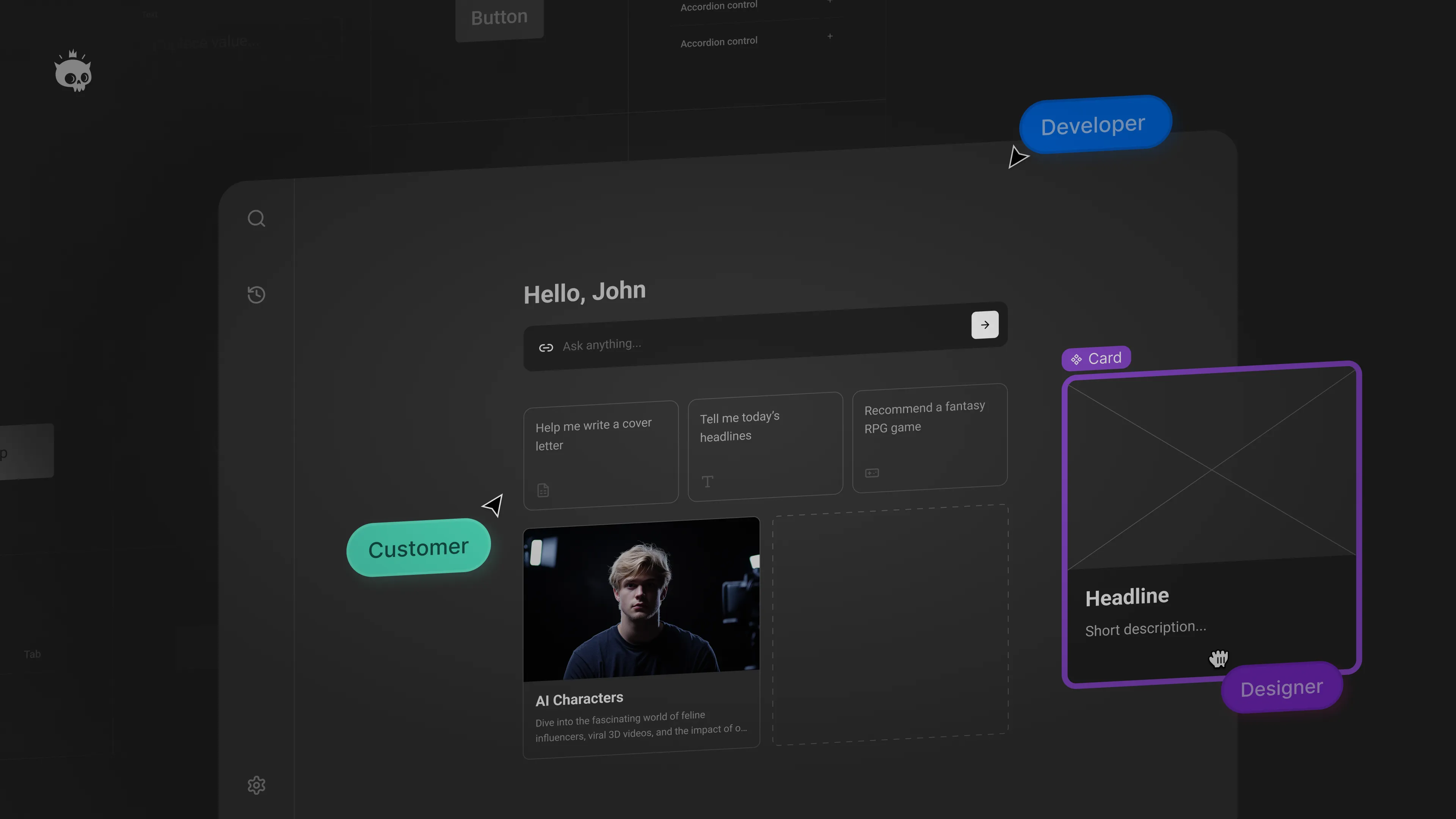
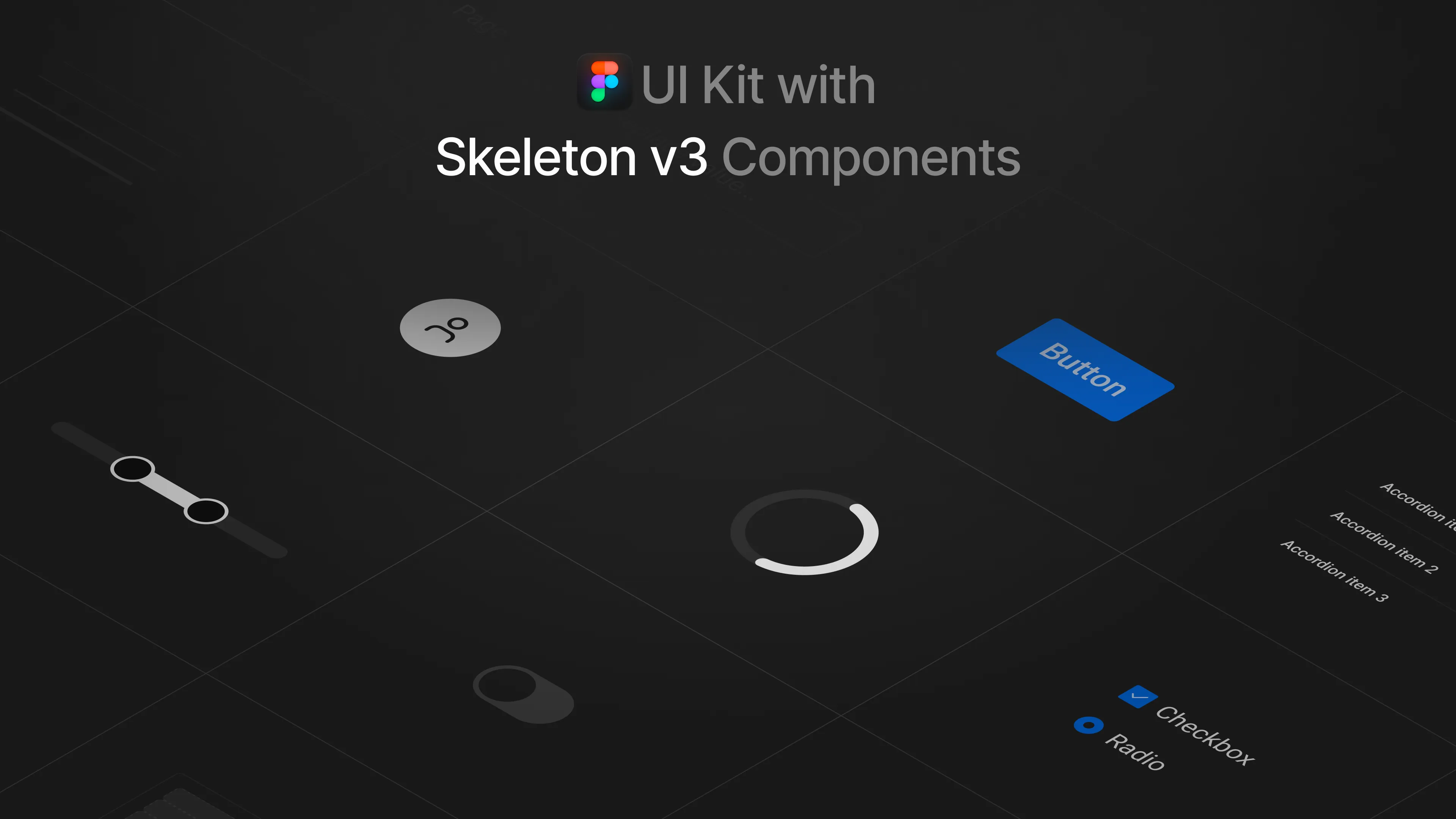
Align quickly with prebuilt Skeleton components.
All components from the Skeleton design system are prebuilt and ready to use in Figma, saving you time and ensuring consistency.
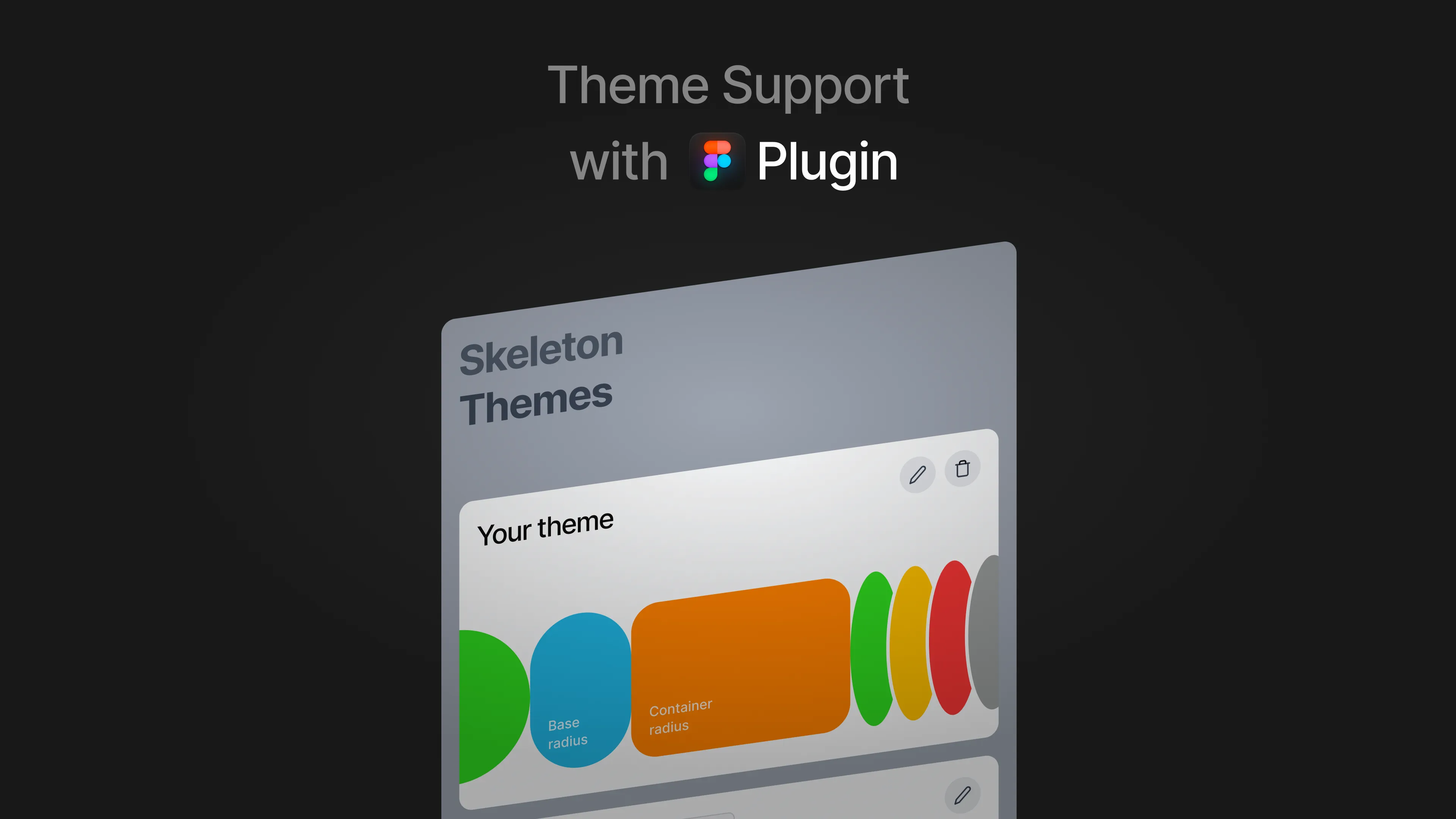
Ensure consistency with theme imports and customizations.
Import your custom Skeleton themes directly into Figma using our plugin. Switch between dark and light modes or preview your design with your theme instantly.


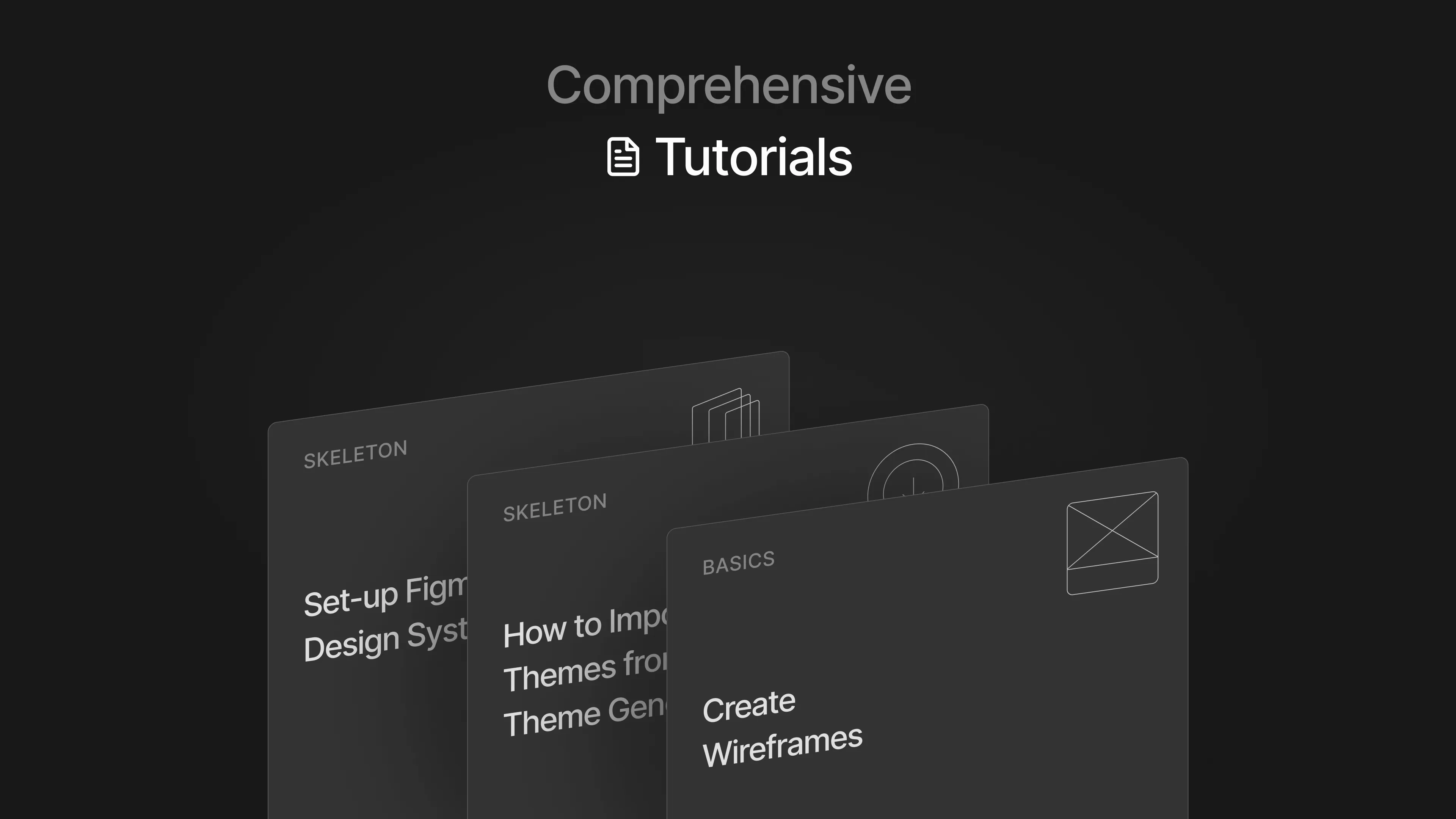
Iterate faster with tutorials designed for every step of the design process.
Learn how to:
- Customize themes for your brand.
- Create wireframes for quick iteration and client feedback.
- Design developer-ready assets to streamline handoffs.
“…the Figma is very well put together and the most robust that I could find out of all the UI kits so our company chose to go with Skeleton 🙂
Get Access
Figma Skeleton v3 Components library
Lucide Icons
Dark / Light Support
Custom Theme Support
Figma Plugin to import your custom Theme
Tutorials
Created with ❤️ from Micha, Bohdan, and Skeleton Labs.